
7-5. 어떤 페이스로 달릴지 그려서 보여줄래?
- 디자인 협업툴 피그마
안녕하세요,
복작한 일상을 적는 일상다복입니다.
달리기 전에 어떤 페이스로 달릴지
어떤 생각과 계획이 있는지
상대방에게 쉽게 그려서 보여주고,
팀이라면 같이 수정도 할 수 있으면 좋겠죠?

그래서,
이번에는 직관적인 사용으로 쉽게 디자인을 하고
공유와 협업이 편리한 '피그마'에 대해
포스팅 해보려고 합니다.
장시진님의 피그마 VOD를 듣고
배운 것들을 바탕으로 정리하는 거라
들은 순서대로 적어볼게요!
피그마 소개, 특징, 기능부터
피그마를 활용하는 팁과 광고 소재순입니다.
피그마 소개

이 화면은 피그마를 열었을 때
보이는 가장 기본적인 화면입니다.
4가지 영역으로 나누어 볼 수 있는데요,
A : 툴바 Tool Bar
디자인 요소들을 만들고 제어할 수 있는 도구와 기능들이 있습니다.
B : 레이어 패널 Layer Panel
캔버스에 있는 레이어와 요소들을 확인 할 수 있는 공간입니다.
C : 캔버스 Canvas
실제 작업이 이루어지는 공간으로
레이어 패널에 존재하는 모든 레이어와 요소들을 다룹니다.
D : 속성 패널 Properties Panel
디자인 요소들의 속성을 다루는 공간입니다.
피그마 특징
피그마의 특징은 5가지가 있습니다.
1. 무료 사용
팀이 아닌 개인이 사용할 경우 무료로 쓸 수 있습니다.
2. 자동 저장
웹 기반으로 작동하기 때문에 실시간으로 자동 저장됩니다.
3. 올인원
UI/UX는 기본이며 다른 디자인도 할 수 있습니다.
4. 동시 협업
웹상에서 실시간으로 동시에 작업이 가능합니다.
5. 플러그인
개인 개발자들이 만들어내는 다양한 플러그인을 사용할 수 있습니다.
이러한 특징을 종합하여볼 때,
범용성이 매우 좋은 툴이라고 할 수 있겠네요!
피그마 기본 기능

피그마의 기본 기능은 상단에 위치한
'툴바'에서 알아보겠습니다.


• Move [ V ] : 요소들의 크기를 조절
• Scale [ K ] : 요소들을 움직이거나 선택
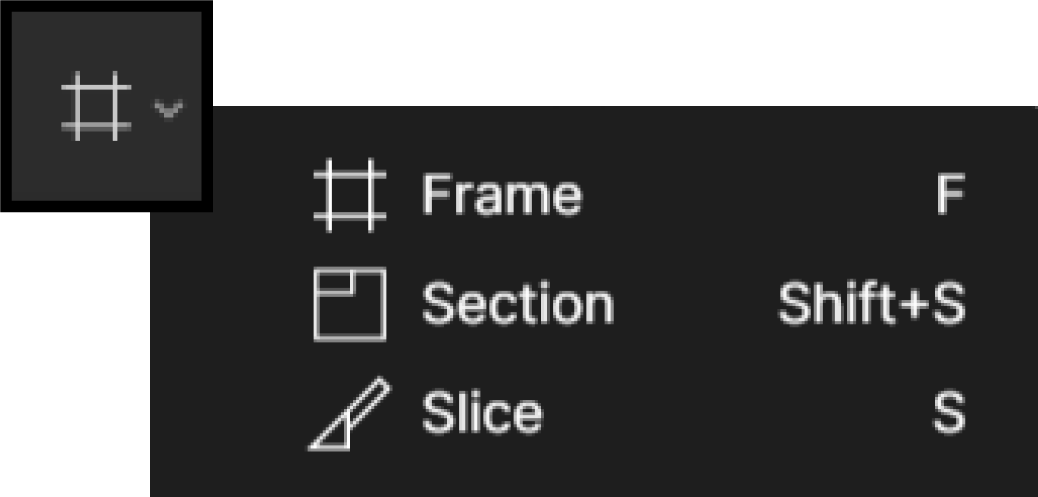
• Frame [ F ] : 틀을 만드는 도구
• Section [ Shift + S ] : 작업 범위를 지정
• Slice [ S ] : 선택된 영역만 이미지추출
Frame 크기만 조절할 때에는
ctrl을 누른 상태에서 조절하면 됩니다.



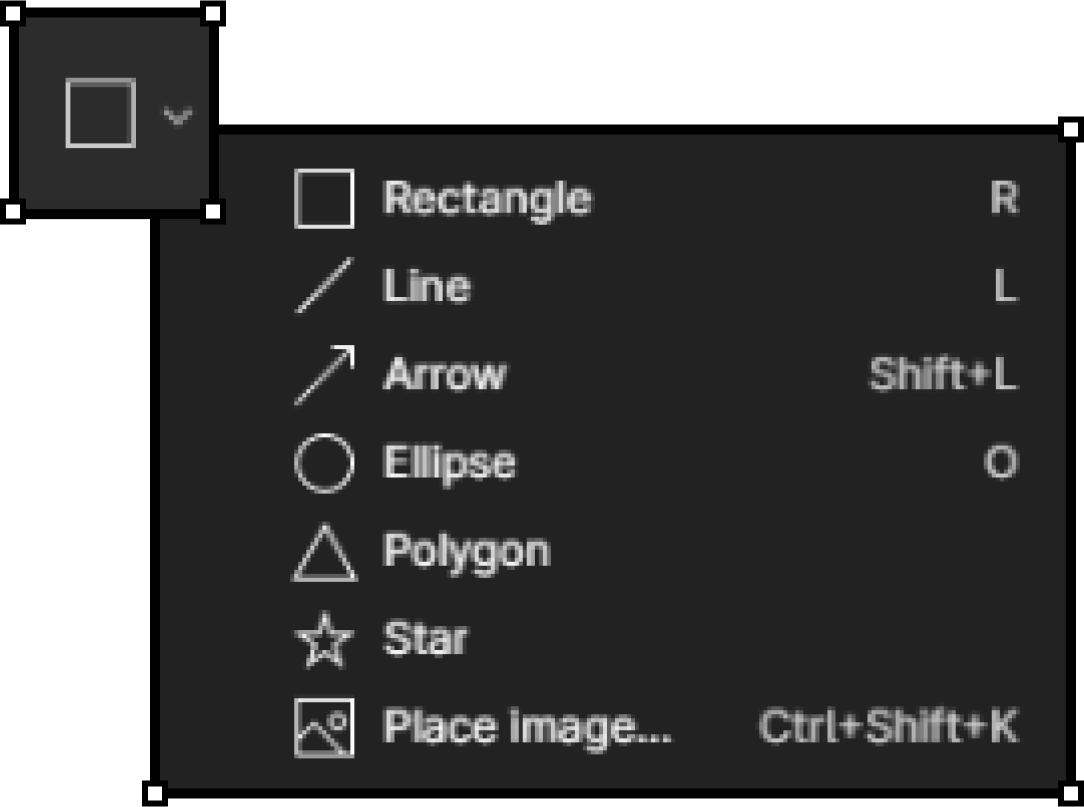
좌측 툴들은 해당 도형들을 만들고
가장 밑 Place image는 이미지를 추가하는 툴입니다.
여기서 우측에 보이는 Pen과 Pencil은
드로잉 툴로 비슷해 보이지만
각각 다른 상황에 쓰입니다.
• Pen [ P ] : 콘티가 끝나서 본격적인 작업물이 나와야 할 때 사용
• Pencil [ Shift + P ] : 추상적인 이미지를 전달할 때 사용
특히, Pen은 클릭을 하면 점이 생기고
다음 점을 따라 선으로 연결되는데요,
다 그린 후에는 툴바에 있는 Done 버튼이나
캔버스의 다른 곳을 더블 클릭하면 Pen툴에서 빠져나오게 됩니다.
Pen툴에서는 라운드 조절이 가능해서
Vector 레이어로 만들어졌다면,
만든 선을 더블 클릭 후 각 모서리에 있는
점을 눌러 움직이면서 라운드 조절을 할 수 있습니다.
alt를 누르고 움직이면
개별적인 라운드 조절도 가능해집니다.
• Text [ T ] : 텍스트를 삽입합니다.



• Resources [ Shift + I ] : 소스툴
- Components : 캔버스 안에 있는 컴포넌트를 보여줍니다.
- Plugins : 사용중인 플러그인을 리스트로 보여줍니다.
• Hand Tool [ H ] : 원하는 영역으로 이동
단축키 H, 스페이스바, 마우스 휠 버튼 총 3가지 방식으로 쓸 수 있는데요
시진님은 '스페이스바'로 사용하는 걸 익히라고 하셨습니다.
• Add comment [ C ] : 코멘트를 남길 수 있으며,
코멘트창 안에 체크(해결)버튼을 누르면 없어집니다.
*참고로,
피그마의 단축키 검색은 [ ctrl + shift + / ] 입니다.
피그마 대표 기능
1. Auto Layout [ shift + A ]
자동으로 레이아웃을 설정해주는 기능
2. Component
- Main component : 부모 컴포넌트
- ◇ instance : 자식 컴포넌트
Main component를 수정하면 instance도
자동으로 같이 수정이 되지만
instance를 수정하면 Main component는 수정되지 않음
3. Variant
컴포넌트의 상위 컴포넌트
(이 기능은 ..아직 저도 이해중입니다..ㅠ)
피그마 팁 - 플러그인
추천해주신 플러그인은 총 4가지 입니다.
1. Remove BG
배경이 깔끔한 이미지에 한해 자동으로 누끼를 따주는 플러그인
대신, 무료는 누끼를 딴 후 화질이 저하되는 게 단점
2. Iconify
수만가지의 아이콘을 사용할 수 있는 플러그인
3. Unsplash
저작권에 자유로운 이미지를 사용할 수 있는 플러그인
(이미 잘 쓰고 있던 사이트였는데 반가운..!)
4. Content Reel
이미지 사용에 좋지만
저작권이 자유롭지 않으니 사용에 주의
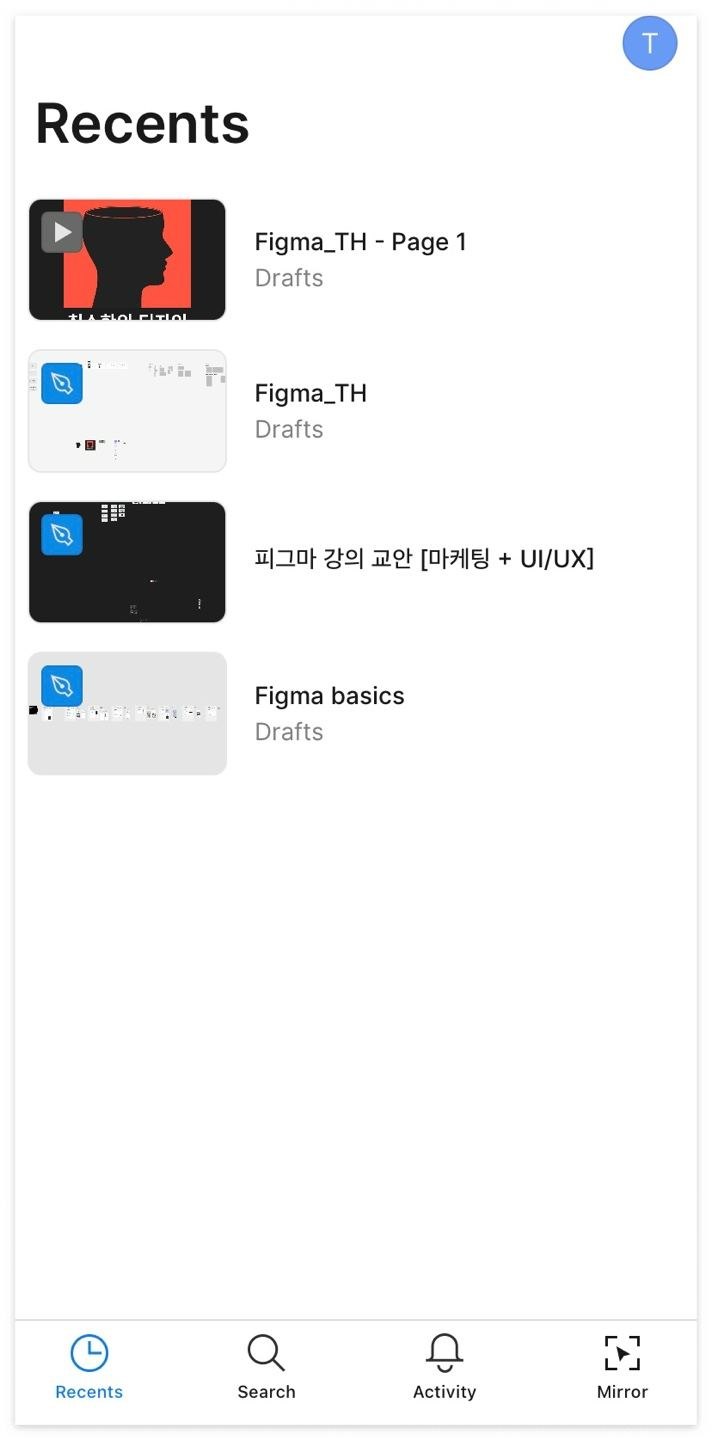
피그마 팁 - 피그마앱


피그마는 웹 뿐만 아니라 모바일 앱으로도
다운받아 사용할 수 있는데요,
좌측이 피그마를 키면 보이는 화면입니다.
여기서 우측 하단에 있는 MIrror 버튼을 누르고
피그마 웹에서 프레임이나 컴포넌트를 클릭하면
모바일에 같은 화면으로 미러링이 됩니다!! ★ ★ ★
(너무 혁신적이라 이 부분들을 때 놀람..)
따라서, 피그마 미러를 띄워놓고 작업을 하면
모바일에서 이렇게 보이는구나~ 알 수 있기 때문에
작업이 무척 수월해지는 장점이 있습니다.
피그마 광고 소재
구글, 유튜브, 페이스북, 인스타그램은 각각
들어가는 광고 사이즈가 모두 다른데요,
비율로 따지는 곳도 있지만 특정사이즈로
들어가는 광고는 레이아웃을 다시 짜야하는데요,
처음에는 정방형으로 소재를 만들어놓고
그 다음에 나머지 사이즈 대응을 하면 수월합니다.
소재를 만들 때는 '내가 가장 강조해야하는 것이 무엇인가'를
가장 고민해야합니다!
번외로 강의 중간중간에 말씀해주신
디자인 팁으로 마무리 하려합니다.
< 디자인 TIP >
1. 행간은 최소 150%는 잡아야한다.
2. 폰트는 최소 17 이상을 사용해야한다.
(그래야 가독성과 정보성을 같이 가져갈 수 있음.)
3. 완전한 화이트나 블랙은 사용하지 않는다.
오늘은 피그마에 대해 알아보았구요,
다음 포스팅은 마케팅 데이터로 찾아뵐게요!
읽어주셔서 감사합니다~!
▼ 다음 포스팅으로 달리기 ▼
https://bokjakday.tistory.com/127
[러너_7기] 7-6. 사람들의 발자취를 나눠서 분석해보자! - 마케팅 데이터
7-6. 사람들의 발자취를 나눠서 분석해보자! - 마케팅 데이터 안녕하세요, 복작한 일상을 적는 일상다복입니다. 이번에는 사람들의 발자취를 나눠서 데이터로 측정하고 공략하는 법에 대해 포스
bokjakday.tistory.com
모든 저작권은 일상다복에 있습니다.
'시작,해야지 달려 마케팅 러너' 카테고리의 다른 글
| [러너_7기] 7-7. 첫번째 구간은 리서치야, 목적에 맞게 찾아! - 데스크 리서치와 타켓 리서치 (0) | 2023.11.18 |
|---|---|
| [러너_7기] 7-6. 사람들의 발자취를 나눠서 분석해보자! - 마케팅 데이터 리터러시 (2) | 2023.11.17 |
| [러너_7기] 7-4. 일단, 첫 발부터 내밀고 전략을 차차 만들어봐 - 자소서와 포트폴리오 (0) | 2023.11.15 |
| [러너_7기] 7-3. 근데, 너 어느 쪽으로 뛸 거야? - 다양한 마케터의 길 (2) | 2023.11.14 |
| [러너_7기] 7-2. 탕! 시작을 알리는 총소리는 이미 울렸다! - 마케팅러너 7기 OT in 드림플러스 연남 (50) | 2023.11.13 |



