
7-17. 바통 터치 <2차 프로젝트> 러너 8기 모집
- 상세페이지 분석부터 구성까지
안녕하세요,
복작한 일상을 적는 일상다복입니다.
이제 1차 프로젝트는 끝났고
마케팅러너의 메인인 <2차 프로젝트>가 시작되었습니다!
(숨 좀 고르니 바로 2차가 시작이네요ㅎㅎ)
그럼, 2차 프로젝트는 어떻게 진행이 되는지
설명을 드리고 스케줄상 우선 순위가 먼저 진행되는
'상세페이지' 과정에 대해 포스팅해보도록 하겠습니다.
2차 프로젝트

2차 프로젝트는
[ 러너 8기 모집팀 / 프로모션 팀 ]
2개의 팀으로 나누어서 진행이 됩니다.
(센스있게 축구처럼 포지션을 나눠주신 민태님ㅎㅎ)
각 팀 안에는 러닝 코스 A와 코스 B가 있는데,

[ 코스 A ]
META_전환 캠페인 / META_리타게팅 / META_트래픽 /
네이버 SA / 인플루언서 / CRM
[ 코스 B ]
상세페이지 / 모먼트 · GFA / 침투 마케팅 /
숏폼 / 자사 채널 아티클
여기서 각각 원하는 포지션 1-3순위를 적어서 제출했습니다.
저는 [ 러너 8기 모집 ] 프로젝트를 선택하였고,
'네이버 SA'와 '상세페이지'를 맡게 되었습니다!
'네이버 SA 검색 광고'는 한 번도 안해본 거라
걱정이 되긴 했지만 나름 2지망이 된거라 감사했고,
'상세페이지'는 저한테 1지망이었는데
담당이 되서 좋았어요!ㅜㅎㅎ
(영락없이 디자인을 좋아하는 사람인가봅니다..)
우연히(?) 첫 임시조로 함께 했던 삼희님과
2개 모두 같은 담당이 되었더라구요!
(꺅 삼희님 반갑습니다!!)
그리고 상세페이지는 삼희님과 윤지님, 저까지
3명으로 팀이 되었어요!
(모두 반갑습니다ㅎㅎ 화이팅해보아요❤️ )

러너 8기 모집은 취준생, 직장인들 중 마케터가 되고 싶은데
어떻게 시작할지 모르겠는 사람들을 타겟으로 두었습니다.
마케팅 기간은 12월 5일 (화) - 1월 1일 (월)까지인데요,
'상세페이지'는 12일 화요일까지 완성이 되어야해서
저희는 초반에 일정이 촉박했습니다..!
'네이버 검색 광고'는 각자 VOD를 듣고
토요일 성수동에서 만나 이야기를 나눠보기로 했구요,
오늘 포스팅은 상세페이지 진행 과정에 대해 적어볼게요,
상세페이지 분석

호호..저희의 상페방입니다
삼대장ㅎㅎ귀엽지 않나요
저희는 화요일 줌 수업이 끝나고
첫 인사를 나눴습니다!
조금 막막하긴 했지만 이야기를 나누다보니
일정과 목표가 짜여지기 시작했어요.
회의의 결론은
수요일 23시 회의 전까지 각자 상세페이지 분석 및
우리의 상세페이지 구성과 컨셉 도출로 마무리 났습니다.
그로스쿨 이전 기수 5,6,7기 모집 상세페이지와
경쟁사 제로베이스, 도와세움, 코드스테이츠 총 3개를
나누어 분석하였어요,

제가 담당한 상세페이지는
[ 러너 모집 7기 ] 와 [ 코드스테이츠 그로우 마케터 ] 입니다.
(처음에 노션으로 작업했다가 다들 피그마로
작업하셨다고 해서 23시 회의 전에 부랴부랴 피그마로
옮겨서 넣어놨네요ㅜㅎㅎ)
자사 상세페이지 분석_러너 모집 7기
먼저, 러너 모집 7기 상세페이지 분석입니다.
사실 이전 기수의 상세페이지를 계속 디벨롭하는
개념이라고 하셔서 러너 상세페이지를 좀 더 집중해서 보았습니다.

- 구성 컷 개수 : 24 컷
- 구성 순서 : (0 타이틀) - 1 타겟 대상 - 2 페인 포인트 & 기대 효과 -
3 기대 효과 - 4 기대 효과 - 5 페인 포인트 & 타사 차별점 -
6 후기 - 7 경험 내용 - 8 취업 과정 - 9 강점1 - 10 강점2 - 11 강점3 -
12 8주 코스 - 13 선발 과정 - 14 얼리버드 - 15 기획 의도1 -
16 강의 내용2 - 17 기대 효과 - 18 기획 의도2 - 19 동기부여 -
20 지원 절차 - 21 후기 - 22 인사 - 23 F&Q
- 핵심 메세지 : 실무 경험과 성과를 경험할 수 있는
온/오프라인 형식의 부트캠프 모집
- 스타일 : 특정한 스타일이 있기보다는 블루톤에
비비드한 옐로우그린 컬러로 포인트를 준 스타일
- 컬러 : 메인 컬러 4D55F5 / 서브 컬러 CA7FFE / 포인트 컬러 DAFF7C

- 폰트 종류 : 제목 HG꼬딕 HGGGothicssi /
본문 Noto Sans KR (아주 가끔 지마켓산스)
- 폰트 사이즈 : 제목 80-100 px / 소제목 40-50px / 본문 30px
- 문장 종결 : 해요체 ex) ~어요, ~니다
- 상세페이지 개선 방안
1. 수료생 작업물 보러가기, 블로그 리얼후기 보러가기 등
다른 관련 페이지를 유도하는 장치들이 중간중간 있는데
전반적인 흐름을 해치는 느낌이 듦
→ 넣더라도 맨 뒤에 몰아서 넣는 것도 좋을 것 같다.
2. 8주 코스가 강의로 치면 커리큘럼 역할이라
→ 조금 뒤쪽으로 미루는 것도 좋을 것 같음
3. 기획 의도 1에서 나영님이 OT 때 말씀주신 가치관 추가도 괜찮을 듯
→ “ 원하는 일을 원하는 곳에서 “
4. 무엇이든 편하게 물어보세요!가
기대 효과로 넣는 것이 맞는지 의문
- 상세페이지 차용할 장점
1. 초반부에 <페인 포인트+기대 효과>를
같이 넣은 플로우가 자연스럽고 좋음
(성격 급한 한국인들에게 딱 맞춘 초반부 흐름이랄까)
2. 타사 대비 확실하게 가지고 있는 강점을
많이 보여줌으로서 프로그램에 대한 신뢰를 줌.
→ 강점을 자세하게 넣기
3. 기획 의도에서 러너에 맞는 사람과 맞지 않는 사람을
보여주는 것이 고객 스스로의 기준점이 되서 좋은 것 같음
→ 기획 의도에서 러너에 적합한지 기준점을 보여줄 것
4. 부트캠프 구성 뿐만 아니라 어떤 툴까지 다룰 수 있게 되는지
구체적으로 보여주는 점이 디테일하다고 생각
→ 프로그램 뿐만 아니라 툴까지 넣어주기
5. 끝부분에서 동기부여 후 지원 절차를 넣는
플로우가 좋은 것 같음
타사 상세페이지 분석_코드스테이츠
그 다음은 코드스테이츠의
'그로스 마케팅 부트캠프' 분석입니다.
처음에는 모집 알림 설문지 페이지로 넘어가서
상세페이지를 찾는데 어려움을 겪었어요ㅜ

- 구성 컷 개수 : 18컷
- 구성 순서 : 1 얼리버드 - 2 만족도 - 3 부트캠프 설명 - 4 부트캠프 특징 -
5 인턴십 기업 - 6 부트캠프 획득 역량 - 7 후기 -
8 부트캠프 취업 기업 - 9 부트캠프 추천 대상 - 10 커리큘럼 -
11 차별점 - 12 워크샵 데이 - 13 취업 지원 - 14 졸업생 공통 혜택 -
15 부트캠프 체험존 - 16 일정 - 17 지원 단계 - 18 FAQ
- 문장 종결 : ~하세요
- 상세페이지 개선 방안
1. 내용이 너무 많아서 다 들어오지 않음
2. 개선 방안은 아니고 그로스쿨과 비교했을 때
코드스테이츠는 과정보다 취업이라는 '결과'에 더욱
집중한 느낌이 든다.
- 상세페이지 차용할 장점
1. 취업 지원, 졸업생 혜택
2. 주차별 커리큘럼이 상세한 점이 장점
3. 차용은 불가능하지만 부트캠프를 체험할 수 있는
링크를 넣어둔 것이 인상깊었음.
- 컬러

폰트의 종류는 어떤 것인지 추측이 어려웠네요..ㅎ
대비를 주면서 전체적으로 깔끔한 느낌의
상세페이지였습니다.
내가 생각한 상세페이지 구성 및 컨셉 도출
위 2개의 상세페이지 분석을 토대로
저희 러너 8기 모집 상세페이지 구성과 방향성도
적어보았습니다.
[ 러너 8기 모집 상세페이지 구성 ]
- 구성 컷 개수 : 20 컷
- 구성 순서 : 0 타이틀 - 1 타겟 대상 - 2 페인 포인트 &기대효과 -
3 기대 효과 재언급 - 4 후기 - 5 취업 과정 - 6 경험 내용 -
7 강점 1 - 8 강점 2 - 9 강점 3 - 10 기획 의도 - 11 페이스 메이커 소개 -
12 얼리버드 - 13 선발과정 - 14 타겟 추천 - 15 8주 코스 -
16 동기 부여 - 17 지원 절차 - 18 후기 - 19 FAQ
[ 방향성 도출 ]
< 8기 특징 >
1. 새해에 시작하는 기수 (2024년은 갑진년, 청룡의 해)
2. 2024년 마케팅러너 첫 모집 기수
---------- 컨셉 A ----------
(사실 7기에서는 명확하게 느껴지는 컨셉이 없었지만)
8기는 새해에 모집하는 기수인 만큼
2024년 ‘갑진년’에 의미를 두어 컨셉으로 연결.
→ 청룡 + 새해에서 컬러를 가져와 메인, 서브, 포인트 컬러로 사용
< 컨셉 문구 >
-2024년도 그로스쿨에서 값지게 달리자!
-그 누구보다 값진 해가 될 수 있도록! 러너 8기에서 달리자!
<컨셉 키워드>
청룡, 푸름, 일출, 새출발, 설렘
---------- 컨셉 B ----------
신년이 되면 사람들이 신점이나 타로를 많이 보기 때문에
이 시즌에만 사용할 수 있는 점괘 컨셉
2024에서 2와 4, 모집 기수 숫자 8 → 2,4,8을 활용
< 컨셉 문구 >
-신년 점괘 컨셉 2,4,8 카드 보여주고
→ 24년은 8기로 달릴 운명!
그로케, 그로스쿨에서 마케터가 된다
<컨셉 키워드>
타로 카드, 모래시계, 책, 별, 반짝이
컨셉 도출은 무드보드 진행 전,
생각나는 컨셉 2가지를 러프하게 적어보았어요.
임시로 적은 거라 다음 무드보드에서는
제대로된 컨셉과 폰트까지 정했습니다!
러너 8기 모집 상세페이지 로직
수요일 23시 회의 때 각자 생각해온
구성과 의견을 조율해서 8기 상세페이지
로직도 얼추 뼈대가 완성되었습니다.

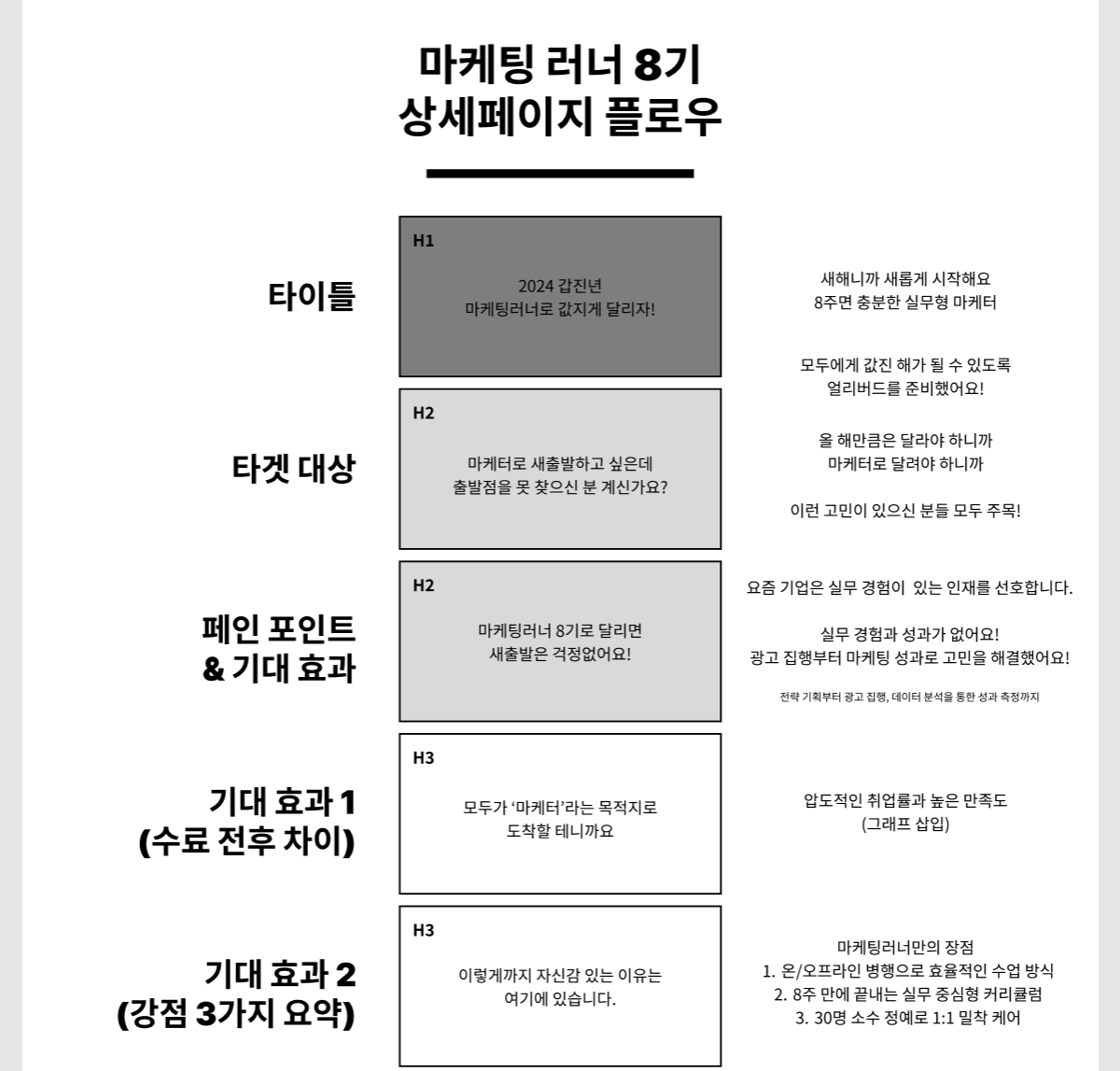
왼쪽이 러너 7기 모집 로직이고
오른쪽이 저희가 한 8기 모집 로직입니다.

로직을 짜기 전
H1 / H2 / H3를 먼저 나누었습니다!
진회색 칸이 글이 크게 들어가는 H1
연회색 칸이 그다음으로 크게 들어가는 H2
흰색 바탕이 작게 들어가는 H3 입니다.
칸 안에는 헤드 문구를 적고
그 옆에는 상세페이지 이미지 안에 들어가는 문구를
적는 형식으로 짰습니다.

상세페이지 첫부분은 살짝 부담스러워하시기도 하고
제가 컨셉 문구를 생각해온 것도 있어서
제가 맡게 되었어요.

초중반은 윤지님이 맡아주셨고

중후반은 삼희님이 맡아주셨어요!

마지막 6컷은 삼희님이 컷을 많이 맡으셔서
저와 윤지님이 나눠서 맡기로 했어요!
8주 코스 ~ 후기까지 윤지님이
블로그 보러가기 ~ FAQ까지 제가 나눠서 맡았습니다!
결론적으로 저는 머리와 꼬리를 맡았네요ㅎㅎ
상세페이지에서 헤드부분은 사실 해보고 싶었는데
이번 2차 프로젝트 때 하게 되서 운이 좋은 것 같아요 :)
작업을 하면서 또 바뀔 수도 있지만
일단 러너 8기 모집 로직이 짜여졌습니다.
각자 전 기수 상세페이지를 분석한 데이터를 가지고
보완했기때문에 자연스러운 플로우로 보이면 좋겠어요!
(히히 욕심내기)
무드 보드
상세페이지 디자인을 들어가기 앞서
스케치를 해봐야하니 무드보드도 만들었습니다.

저희 러너 8기 모집 상세페이지 팀이
제작한 무드보드입니다!
다들 열심히 잘 해주셨어요ㅜ
모두 다른 느낌으로 나온 점이 신기했습니다!!

이건 제가 만든 무드 보드입니다.
사실 1차때는 무드 보드를 안 만들어서
이 과정이 조금 어색했지만 하다보니 컨셉이 그려지고
꽤 재밌더라구요!
(대학생이 되서 과제하는 기분ㅎㅎ)
제가 뽑은 키워드는
새해 NEW YEAR | 시작 BEGIN | 활동 ACTIVE
이렇게 3가지 입니다.
첫 회의 때 새해 키워드는 통일했기 때문에
나머지 2개만 더 생각해서 넣었어요,
새해맞이 새출발을 활동적으로 하면 좋을 것 같다는
생각에서 뽑아 보았습니다.
레퍼런스 이미지는 전체적으로 생기있고
발랄한 느낌으로 가져왔습니다.
폰트같은 경우,
제목은 레페리 포인트나 여기어때 잘난체 고딕,
본문은 내용이 많아서 깔끔하게 가기 위해
프리텐다드를 가져왔어요.
윤지님이 레페리 포인트를 마음에 들어하셔서
제목은 '레페리 포인트'로 결정되었습니다!


그렇게, 저희팀이 만든
마케팅러너 8기 상세페이지 무드보드 입니다.
사실 컬러를 정할 때 셋이서 고민이 많았어요..
그치만 시간이 없기에...ㅜ
일단 삼희님이 가져오신 몽글몽글한 새해 느낌의
레퍼런스 이미지를 기준으로
각자 맡은 파트에서 러프하게 디자인을 해서
토요일에 만나기로 했습니다!
스케줄상 상세페이지가 제일 급하기 때문에
지금은 상세페이지를 위주로 작업을 하고 있어요.
(불가능할 것 같지만..)
최대한 조금이라도 여유있게 상세페이지를 끝내고
얼른 네이버 검색 광고 작업도 들어가야할 것 같네요ㅜㅎㅎ
다음주 화요일까지 얼마 남지 않았는데
후회가 남지 않도록 열심히 화이팅 해봐야겠어요!
화이팅해서 만들어진 최종 상세페이지에 대한
내용이 궁금하시다면 다음 포스팅에서 확인해주세요😉
그럼 오늘도 읽어주셔서 감사합니다 :)
▼ 다음 포스팅으로 달리기 ▼
https://bokjakday.tistory.com/137
7-18. <2차 프로젝트> 러너 8기 '상세페이지' 완성 - 최종 디자인부터 URL 생성까지
< 2차 프로젝트 > 러너 8기 '상세페이지' 완성 - 최종 디자인부터 URL 생성까지 안녕하세요, 복작한 일상을 적는 일상다복입니다. 지난 번 상세페이지 분석과 로직까지 구성한 후 본격적으로 디자
bokjakday.tistory.com
모든 저작권은 일상다복에 있습니다.
'시작,해야지 달려 마케팅 러너' 카테고리의 다른 글
| [러너 7기] 7-19. 러너 8기 모집을 '네이버 검색'으로 알리자 - 네이버 SA 광고 생성과 1주차 기록 (2) | 2023.12.20 |
|---|---|
| [러너 7기] 7-18. <2차 프로젝트> 러너 8기 모집 '상세페이지' 완성 - 1차부터 최종 디자인 + 썸네일까지 (0) | 2023.12.12 |
| [러너_7기] 7-16. '네이버 검색 광고' 정리 - 네이버 SA 광고하는 법 (2) | 2023.12.08 |
| [러너_7기] 7-15. <1차 프로젝트> 완주 후 숨 고르기 - 1차 프로젝트 성과 정리 (0) | 2023.12.06 |
| [러너_7기] 7-14. 코스 4 '트러블 슈팅' 끝날 때까지 끝난 게 아니야 - 광고 수정의 반복 (4) | 2023.12.05 |



